1️⃣ SOP란?
SOP는 동일 출처 정책(Same Origin Policy)의 약자로 출처가 동일해야만 서로 상호작용이 가능하다는 것을 의미합니다.
그렇다면 여기서 출처는 무엇일까요?
Mozila에서는 출처를 다음과 같이 표현합니다.
두 URL의 프로토콜, 포트(명시한 경우), 호스트가 모두 같아야 동일한 출처라고 말합니다.
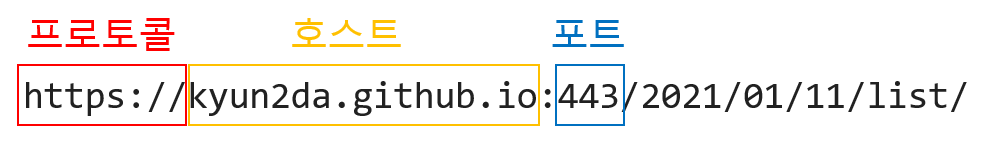
프로토콜, 호스트, 포트는 주소의 다음과 같습니다.

여기서 짧게 좀 더 설명하자면 http의 기본포트는 80포트이고 https의 기본포트는 443포트입니다.
그럼 아래의 예제를 통해 어떤 것이 동일한 출처인지 확인해보도록 하겠습니다.
| URL | 결과 | 이유 |
|---|---|---|
| https://kyun2da.github.io/dir2/other.html | 성공 | 경로만 다름 |
| https://kyun2da.github.io/dir/inner/another.html | 성공 | 경로만 다름 |
| http://kyun2da.github.io/secure.html | 실패 | 프로토콜 다름 |
| https://kyun2da.github.io:81/dir/etc.html | 실패 | 포트 다름 (https://는 443이 기본값) |
| https://kyun2da.github.io/dir/other.html | 실패 | 호스트 다름 |
추가적인 URI 구문은 [Mozilla URI] 사이트를 참조해주시면 감사하겠습니다.
하지만 Internet Explorer는 예외사항이 두가지가 있습니다.
- 신뢰할 수 있는 사이트
양쪽 도메인 모두가 높음 단계의 보안 수준을 가지고 있는 경우 동일 출처 제약을 적용하지 않습니다. -
포트
Internet Explorer는 동일 출처 정책 검사에 포트를 포함하지 않습니다.따라서 http://company.com:81/index.html과 http://company.com/index.html은 동일 출처로 간주하며, 제한을 두지 않습니다.
이 예외 모두 비표준이며 다른 브라우저에는 이 예외가 해당하지 않습니다.
2️⃣ CORS란?
그렇다면 CORS란 무엇일까요?
위에서 설명했던 교차 출처의 접근을 막는다면 보안상으로는 유리합니다.
하지만 최근 웹의 생태계는 Frontend 서버와 BackEnd 서버를 따로 관리하는 경우가 많습니다.
물론 주소도 서로 다르게 됩니다. 그래서 어쩔수없이 우리는 교차 출처의 접근을 허용해야하는데요.
이럴 때 사용하는 것이 CORS 입니다.
CORS란 교차 출처 리소스 공유(Cross Origin Resource Sharing)의 줄임말로써 웹페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조입니다.
보통 이러한 교차 출처로 일어나는 문제를 개발자들은 CORS issue라고 부릅니다.
2️⃣ CORS 해결 방법
그렇다면 CORS 문제를 우리는 어떻게 해결해야할까요?
보통 CORS 문제는 서버쪽에서 CORS를 허용해주어야만 그 문제가 풀리게 됩니다.
첫번째 방법:
서버개발자는 프론트엔드와 도메인 주소가 다르다면 개발자와 통신을 허용해주기 위해 CORS설정을 해주어야 합니다.
서버쪽에서 Access-Control-allow-origin 헤더를 추가해주면 되는데요.
보통 Node.js 에서는 cors 라이브러리를 사용하면 쉽게 cors문제를 해결할 수 있습니다.
이렇게 되면 이제 서버는 특정 도메인에 대해서만 접근을 허용할 수 있게 됩니다.
두번째 방법:
프록시 서버를 이용하는 방법입니다.
브라우저에서 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하는 것이 아닌, 개발서버의 주소로 요청을 하는 것이라고 합니다.
이 부분은 제가 아직 직접 경험해보지 못해서 나중에 추가해보도록 하겠습니다.
혹시 더 궁금하시다면 velopert 님의 CORS 와 Webpack DevServer Proxy 편을 참조하시면 될 것 같습니다.
3️⃣ 마치며
오늘은 SOP와 CORS에 대해 알아보았습니다.
HTTP를 사용하면서 자주 발생하는 일이어서 면접 질문으로 자주 나오는 질문이기도 합니다.
저도 공부하면서 적는 것이어서 틀린 부분이 있을 수 있습니다.
혹시 궁금한 점이나 틀린 부분이 있다면 아래 댓글 남겨주세요.
읽어주셔서 감사합니다.